3.3.2 V层初始化
本节,我们的主要任务是完成前台新建教师页面的初始化。
form表单
提交数据,我们需要一个form表单,打开我们上一小节中新建的views/teacher/create.html文件。

删除原来的代码,替换为如下代码:
<form>
<label>姓名:
<input type="text" name="name">
</label>
<br>
<label>邮箱:
<input type="email" name="email">
</label>
<br>
性别:
<label>
<input type="radio" name="sex" value="0">男
</label>
<label>
<input type="radio" name="sex" value="1">女
</label>
<br>
<label>用户名:
<input type="text" name="username">
</label>
<br>
<button>提交</button>
</form>
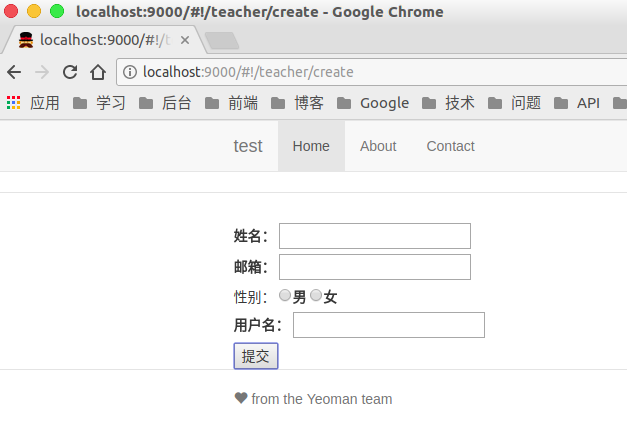
访问http://localhost:9000/#!/teacher/create,一个基本的用于保存的form表单就出来了。

submit
表单提交时,我们使用ng-submit去触发表单提交时的方法。我们对form进行如下修改:
<form ng-submit="submit()">
</form>
当表单提交时(点击按钮),就会触发$scope中的submit方法。
AngularJS官网有对ng-submit的介绍,ngSubmit-AngularJS
作者:张喜硕