3.3.7 后台控制器
新建方法
上一小节中前台收到405错误,就是因为同一个url只有@GetMapping("/")的getAll方法的映射,允许get方法,而post请求未声明映射,就会被后台拒绝,返回405。
所以我们要新建一个post方法的映射。
打开后台,打开我们的TeacherController,再添加一个save方法:
// 该方法只接受访问到该路由的Post请求
@PostMapping("/")
// @RequestBody绑定数据到Teacher实体上
public Teacher save(@RequestBody Teacher teacher) {
// 调用teacherRepository中的save方法
return teacherRepository.save(teacher);
}
这里的@PostMapping("/")声明该url的post请求映射到该方法。
@RequestBody
这里重要的是@RequestBody注解,我们深入学习一下:
{
"name": "zhangsan",
"email": "[email protected]",
"sex": "0",
"username": "zhangsan"
}
这是我们前台发送给后台的Json数据,该数据是一个具有name、email、sex、username四个属性的对象。
@Entity
public class Teacher {
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private Long id;
private String name;
private Boolean sex;
private String email;
private String username;
}
这里,前台发送的数据就和我们后台的Teacher实体的属性相匹配,@RequestBody就将传过来的Json数据,绑定到一个Teacher对象上。
save
这里,我们用到了teacherRepository接口中的save方法。
之前我们在获取全部数据时用到了findAll方法,这里的save方法也是为我们写好的。
参数是要保存的对象,会将保存成功后的对象作为返回值返回。
对接
后台方法写完,运行,保证我们的代码没有错误。
2017-11-10 22:32:35.137 INFO 17111 --- [ main] s.b.c.e.t.TomcatEmbeddedServletContainer : Tomcat started on port(s): 8080 (http)
2017-11-10 22:32:35.141 INFO 17111 --- [ main] com.mengyunzhi.Application : Started Application in 3.144 seconds (JVM running for 3.591)
启动前台,打开我们新建的页面,输入测试数据。

点击提交,但是控制台却报了400的错误。

出现错误,不要着急。打开IDEA,我们看看控制台给我们的错误信息:
Failed to read HTTP message: org.springframework.http.converter.HttpMessageNotReadableException: JSON parse error: Can not deserialize value of type java.lang.Boolean from String "0": only "true" or "false" recognized; nested exception is com.fasterxml.jackson.databind.exc.InvalidFormatException: Can not deserialize value of type java.lang.Boolean from String "0": only "true" or "false" recognized
at [Source: java.io.PushbackInputStream@d845505; line: 1, column: 60] (through reference chain: com.mengyunzhi.repository.Teacher["sex"])
无法读取HTTP信息,Json解析失败,无法将String "0"反序列化为Boolean类型,只有true或false才能被识别。
我们把对象转化为字节序列的过程称为序列化,把字节序列恢复为对象的过程称为反序列化。
这里我们前台传过去的0和1不能像我们之前ThinkPHP一样自动转换,所以我们将其改为true和false。
修改
我们将男女单选框的value由0与1改为true和false。
<input type="radio" name="sex" value="true" ng-model="data.sex">男
<input type="radio" name="sex" value="false" ng-model="data.sex">女
teacher/create.js中的初始化数据也修改为true。
$scope.data = {
name: '',
email: '',
sex: 'true',
username: ''
};
填写测试数据。

控制台打印success,成功!

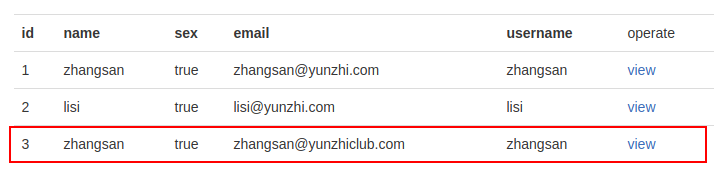
最后,我们点击首页,我们看到多了一条数据。

作者:张喜硕