3.3.4前台表单模拟提交
前面我们已经写好的c层和v层,并为他们添加好了路由,在本节我们试着在v层点击提交按钮,触发c层事件来模拟提交。
为了实现v层与c层的联系,我们需要引入对象$scope,作为他们之间联系的桥梁,代码如下。
angular.module('testApp')
.controller('TeacherCreateCtrl', function($scope) {
});
之前我们已经在V层写好代码,我们点击提交按钮会通过ng-submit="submit()“指令触发c层的submit方法,为此我们要在c层创建submit方法,并与V层联系起来。
首先在c层写入submit方法,如下
angular.module('testApp')
.controller('TeacherCreateCtrl', function($scope) {
var submit = function() {};
});
将submit方法与v层联系起来
angular.module('testApp')
.controller('TeacherCreateCtrl', function($scope) {
var submit = function() {};
$scope.submit = submit;
});
为了验证当我们点击按钮后是否触发了submit方法,在方法中添加控制台打印数据代码如下,我们点击按钮后会在控制台上打印数据submit。
angular.module('testApp')
.controller('TeacherCreateCtrl', function($scope) {
var submit = function() {
console.log('submit');
};
$scope.submit = submit;
});
验证
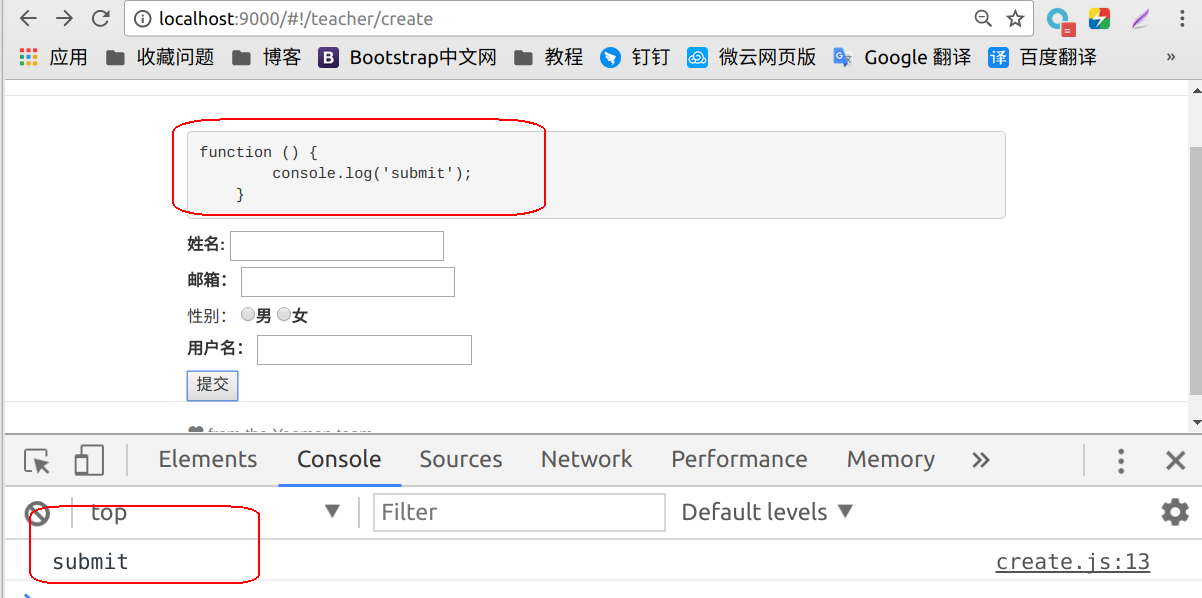
打开前台的表单提交界面,如下图所示,会显示我们在c层中给$scope绑定的submit属性,打开控制台,点击提交按钮,会在控制台上打印出submit。

如果你的显示界面与上图相同,表示我们的模拟提交成功。
作者:朱晨澍